VS Code에서 GitHub Copilot을 무료로 적용할 수 있다는 기쁜 소식을 듣고 제 VS Code에도 적용하기 위해 실행해본 과정을 기록합니다. (사실 매우 쉬워서 적을 필요도 없지만...)
https://code.visualstudio.com/blogs/2024/12/18/free-github-copilot
Announcing a free GitHub Copilot for VS Code
Announcing a free plan for GitHub Copilot in Visual Studio Code.
code.visualstudio.com
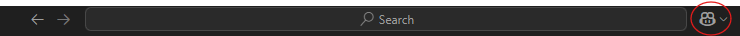
우선 VS Code를 실행합니다. 제 환경은 Windows이고, 기본적으로 VS Code가 설치되어 있고 GitHub 계정도 연결되어 있습니다. 창의 상단 탐색(Search) 칸 우측에 보면 Copilot 로고를 확인할 수 있습니다.

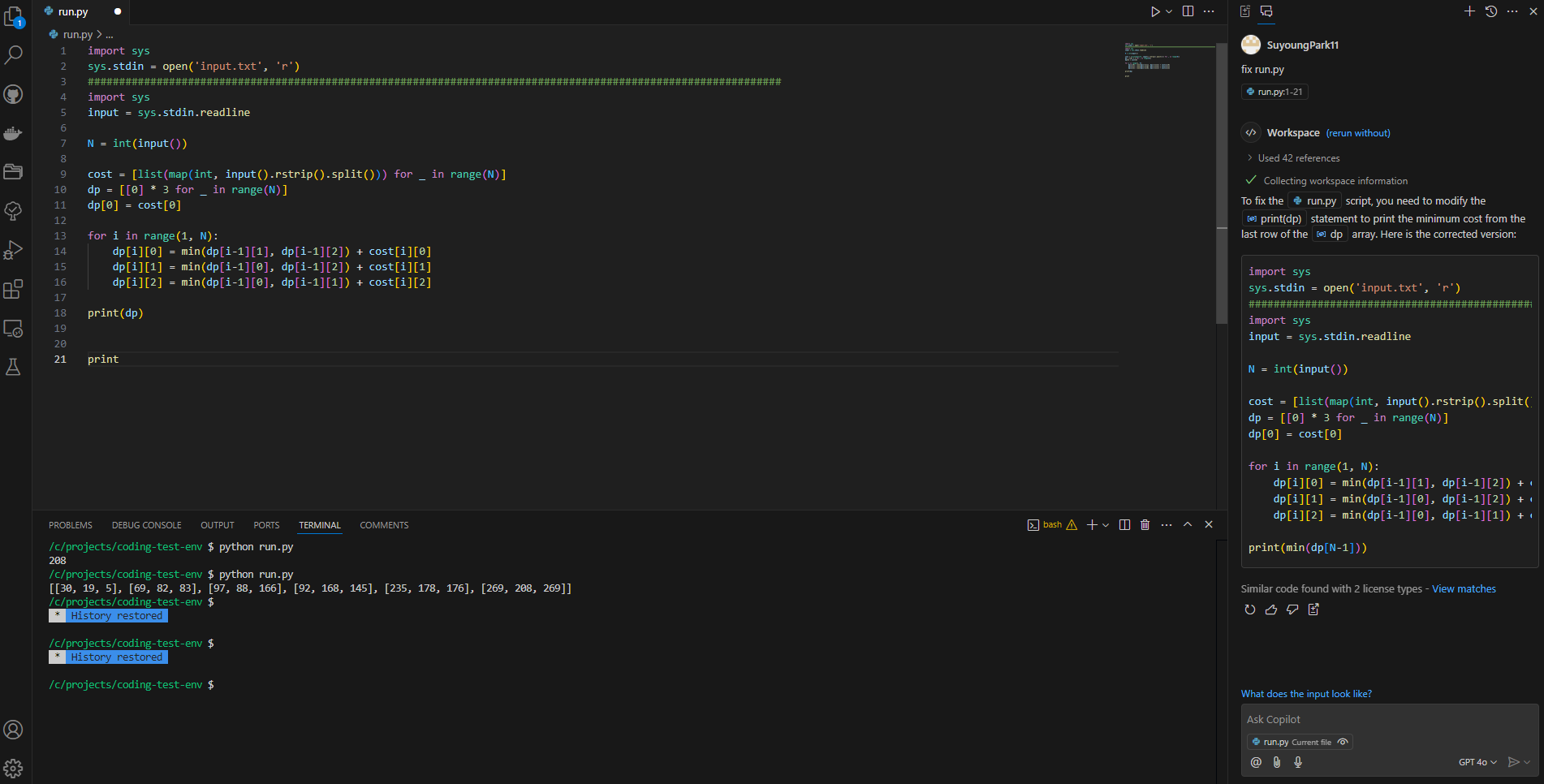
해당 로고를 클릭하면 아래 이미지 같은 창이 우측에 생성됩니다. 사용하겠다는 버튼(파란색으로 활성화)을 클릭해주면 연결을 자동으로 해줍니다.

연결 후에는 GitHub에 연결한다는 창이 잠깐 뜨는데, VS Code에 GitHub 계정 연동이 되어 있다면 별다른 작업을 할 필요가 없습니다. 잘 연결이 되었다면 우측에 LLM에 연결할 수 있는 창을 확인할 수 있습니다. 연결되는 LLM은 GPT 4o나 Claude 3.5 Sonnet이 가능한 것으로 보입니다.

코드 입력창에도 자동완성이 잘되는 것을 확인할 수 있습니다. 이제 VS Code에서도 창을 옮길 필요없이 코드 생산성이 많이 올라갈 수 있을 것 같네요.

'Tools' 카테고리의 다른 글
| [Docker] Docker Image 용량 최적화 방법 정리 (2) | 2024.12.17 |
|---|---|
| [Docker] Docker 주요 개념 및 CLI 기본 활용 정리 (0) | 2024.12.17 |
| VS Code에서 파이썬 가상환경 활성화 및 비활성화하기 (0) | 2024.12.12 |
| CVAT로 Labeling 해서 영수증 OCR 데이터셋 만들기 (2) | 2024.11.08 |
| [QGIS] 서울 4대문 CSV 좌표 업로드 및 바운더리 형성 | 포인트를 폴리곤으로 변경하기 (0) | 2022.06.20 |